Content blocks overview
When using the legacy* editor in your account, you can build or adjust the layout of your mailing with an arrangement of content blocks. Each block has its own properties and formatting options, so what you choose depends upon what you’re looking to do. Here’s an overview of the different content blocks you can use and what they can do.
| Block | Function |
| Image / Images | The image blocks provide a preset box, or boxes, for images. The first image block contains just one single image. The second one contains three image placeholders. |
| Text | The text block is a preset box for your copy / text. |
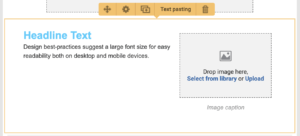
| Left / Right | The left / right, or combo, blocks give you an image and text area. There are two combo block options, left-aligned and right-aligned, but you can also change the alignment of the block in the Settings tab after you place the block on your template. |
| Button | The button block creates a clickable button. You can adjust the size and style, but Outlook 2007, 2010, and 2013 only support square buttons. |
| Divider | The divider block adds a dividing line between other content blocks. |
| HTML | The HTML block offers a preset box for adding your own HTML code. |
| Follow | The follow block allows you to link your social accounts to your mailings. |
| Video | The video block allows you to insert a YouTube or Vimeo link. |
| Event | The event block connects with your Eventbrite account and lets you insert invitations and collect RSVPs right from your email. |
| Survey | The survey block gives you a quick and easy way to link to your active SurveyMonkey surveys from within the editor. |
| RSS | The RSS block allows you to import content from an RSS feed into a mailing. |
Adding and arranging content blocks
To add a content block to your campaign, follow these steps:
- Navigate to your Campaigns tab.
- Open a saved legacy* draft or click on the Create new campaign button to choose a legacy* template.
- Click on one of the content blocks in the left panel and drag it over to your mailing.
- As you drag the block over to your campaign, you will see yellow sections appear labeled Drop here. These yellow drop spots will turn green as you hover over them, so you know where the content block will appear in the mailing.
- Once you release the block, it will appear in the place you designated.
When rearranging content blocks in your mailing, you can add or move them above or below existing content blocks on the page, but not inside an existing block. If you’re working in a two- or three-column layout, you can move content blocks from one column to another within the mailing. Just use the yellow drop spots as a guide. To rearrange existing content blocks, follow these steps:
- Hover over the content block to reveal the yellow editor bar.
- Click on the four-way arrow icon on the left and drag the block to another location in your mailing.
- The yellow drop spots will appear again and they will turn green as you hover over them.
- Once you’ve chosen a new spot for the block, release it and it will snap into place.
Changing styles and settings in a content block
The Styles and Settings panels allow you to customize your content blocks’ padding, margins, background colors, borders, and more. To access these tools, follow the steps below.
- Hover over the content block to reveal the yellow editor bar.
- Click on the gear icon.
- In the pop-up window that appears, click on Styles to access the style tools. Click on Settings to access the settings.
Styles
In the Styles panel, you’ll see options to control the following elements:
| Element | Function |
| Background color | Click on the color swatch to change the block’s background color. |
| Margin | Drag the slider to change the block’s margins. Or click on the gear icon in the bottom left to adjust each side independently. |
| Padding | Drag the slider to change the block’s padding. Or click on the gear icon in the bottom left to adjust each side independently. |
| Border | Drag the slider to change the block’s border. Or click on the gear icon in the bottom left to adjust each side independently. Click on the Style dropdown menu to change the border’s style. Click on the color swatch to change the border’s color. |
Settings
In the Settings panel, you’ll see options to control the following elements:
| Element | Function |
| Text | Toggle the text portion of a combo block on and off. This will turn a combo block into an image-only block and vice versa. |
| Wrapping | Toggle wrapping on and off. Wrapping allows text to wrap around an image. |
| Images | Toggle the image portion of a combo block on and off. This will turn a combo block into a text-only block and vice versa. |
| Count | Use the plus and minus buttons to increase or decrease the number of images in a block. |
| Smart sizing | Toggle smart sizing on and off. Smart sizing automatically resizes your images so that they’re proportionate within the same content block. We recommend keeping it on. |
| Captions | Toggle image captions on and off. |
| Position | Use the dropdown menu to change the position of the image alignment in a combo block or multi-image block. |
| Button | Toggle the button portion of a block on and off. |
How to add or remove columns in the legacy* editor
You can change the number of columns in your legacy* campaign at any time and the existing content will adjust to fit your selection. However, you can only adjust the columns for the campaign as a whole, individual content blocks or sections of the campaign aren’t designed as columns and therefore cannot be adjusted.
To change the column structure of the entire campaign, follow these steps:
- Navigate to your Campaigns tab.
- Open a saved legacy* draft or click on the Create new campaign button to choose a legacy* template.
- Click on the Columns button at the top left of the campaign.
- Choose a layout from the menu that appears.
* In April 2022, our legacy editor was replaced with a new drag and drop editor. Accounts that existed prior to this change still have access to the legacy editor through their previously saved templates and campaigns, however new, from-scratch campaigns can only be created in the new drag and drop editor. Accounts that were created after this change only have access to the new drag and drop editor. Please refer to our new editor FAQ article for more information.