In the drag and drop* editor, there are three types of text blocks: Title, Paragraph, and List. These three blocks function similarly, but allow you to neatly divide your copy into discreet sections for easier formatting.
How to use the text blocks
- Navigate to your Campaigns tab.
- Open a saved drag and drop draft or click on the Create new campaign button to create a new campaign from scratch.
- Click on the Title, Paragraph, or List block in the right panel and drag it to the desired location in your mailing.
- Click on the block to open the Content properties panel and the blue text toolbar.
If you are working in a Title block, the Content properties panel will show Title properties at the top. Likewise, when working in a Paragraph or List block, it will show Paragraph properties or List properties.
How to edit text
To edit the copy in any of the text blocks, simply place your cursor inside the block and begin typing. The block settings and text formatting are controlled in two places. First, there’s the blue text toolbar that is usually located just above or below the block. Second, there is the Content properties panel, which is found on the right side of the editor.
The text toolbar is typically best used to edit individual words or small phrases of text within the block. While the Content properties panel is best used for defining settings for the whole block.
Text toolbar
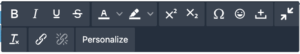
The blue text toolbar appears when the block is selected and typically hovers slightly above or below the block itself. It is not located in the panel on the right. Starting from the top left, the text toolbar contains the following functions:
| Setting | Function / how to use |
| Bold | Bold / unbold the selected text. |
| Italicize | Add / remove italics from the selected text. |
| Underline | Add / remove underline from the selected text. |
| Strikethrough | Add / remove strikethrough from the selected text. |
| Text color | Change the color of selected text. Click on the dropdown arrow to select a color swatch. |
| Highlight | Change the background color of selected text. Click on the dropdown arrow to select a color swatch. |
| Superscript | Make the selected text superscript. |
| Subscript | Make the selected text subscript. |
| Special character | Insert a special character. |
| Emoji picker | Insert an emoji |
| Nonbreaking space | Insert a nonbreaking space. |
| Minimize toolbar | Hide the toolbar from view. |
| Clear formatting | Remove formatting from the selected text. |
| Insert / edit link | Add or edit a link behind the selected text. For more information, please refer to this article. |
| Remove link | Break a link behind the selected text. |
| Personalize | Insert personalization. For more information, please refer to this article. |
Content properties
Here are the text block settings that are found in the Content properties panel.
| Setting | Block | Function / how to use |
| Title | Title | Controls the heading size. Click on the dropdown to choose H1, H2, or H3. |
| List type | List | Choose between a numbered or bulleted list. |
| List style | List | Click on the dropdown menu to choose the appearance of the numbers / bullets. |
| Font family | All | Click on the dropdown menu to choose a font. |
| Font weight | All | Click on the dropdown menu to choose a font weight. |
| Font size | All | Use the plus and minus signs to choose a font size. |
| Text color | All | Click on the color swatch to choose a text color or highlight the hex code and type in your own. |
| Link color | All | Click on the color swatch to choose a link color or highlight the hex code and type in your own. |
| Align | All | Controls whether the text is left, center, or right aligned. |
| Letter spacing | All | Changes the amount of space between each letter. |
| Text direction | All | Flips the orientation of the block so that you can type right-to-left instead of left-to-right. |
| Line height | All | Controls the amount of vertical space between each line of text. |
| Spacing | List, Paragraph | Paragraph: Controls the amount of vertical space between each paragraph. List: Controls the amount of vertical space between each list item. |
| Indent | List | Controls the depth of the indent for sub-items in the list. |
| Block padding | All | Controls the amount of space around the block. Use the plus and minus signs to adjust the padding to your liking or click on the More options toggle to adjust the padding for each side individually. |
| Hide on | All | Click on the desktop icon to hide the block on desktop devices. Click on the smartphone icon to hide the block on mobile devices. |