This article is for the Social block found in the new drag and drop editor. For information about the legacy* social features, please refer to this article.
How to add social media icons to your campaign
The Social block allows you to add hyperlinked icons of your social media accounts to your campaigns. Although social media icons are most often found at the top or the bottom, you can add the Social block to any part of your campaign. By default, the block will be added to your campaign with icons for Facebook, Twitter, Instagram, and LinkedIn.
- Navigate to your Campaigns tab.
- Open a saved drag and drop draft or click on the Create new campaign button to create a new campaign from scratch.
- Click on the Social icon in the right panel and drag it to the desired location in your mailing.
Customize your featured social icons
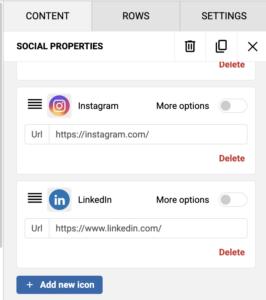
To edit the URLs behind the icons, click on the block. This will open the Social properties panel on the right. Replace to default URLs with your organization’s unique profile links. If you do not update the default URLs, they will simply link to that social media site in general and not to a specific profile.
Add or remove social icons
In the Social properties panel on the right, scroll down to the Add new icon button. Click on an icon to add it to your campaign.
When selecting your icons, you’ll notice that some icons are labeled “share”. If you want contacts to use the icons to share the campaign to their own social media pages, choose one of these. If you want contacts to use the icons to visit your social media sites, choose from the icons that aren’t labeled “share”.
You can also use the link icon to enter a specific link that you’d like your contacts to follow. The email icon allows you to enter an email address to create a mailto link.
To remove an icon, click on the Delete link in the corresponding section.

Select an icon style
To change the appearance of the social icons, scroll to the top of the Social properties panel and click on the Select icon collection dropdown menu. Once you’ve decided on a style, click to select it and the icons will automatically adjust.

In the Configure icon collection section below, you’ll find a toggle labeled More options next to each icon. Turning that toggle on allows you to add a title and alternate text for that icon; this is the text that screen readers use in place of the icon, so it’s an important way to make your campaign more accessible for blind and visually impaired recipients.
Adjust the look of your social icons
Beneath the Add a new icon button, you’ll find settings that control the alignment, spacing, and padding of the icons. Use the Align section to choose whether you’d like the icons to be left, center, or right aligned. Use the Icon spacing section to adjust the amount of space between each icon. The default is 5 pixels, but this can be increased in increments of 5 to a maximum of 20 pixels.
Use the plus and minus signs in the Padding section to adjust the amount of space around the block itself. By default, this will change the padding on all four sides of the block; to adjust the padding individually for each side, click on the More options toggle.

How to add social sharing icons
If you’d like to incorporate an option for recipients to share your campaign to social media, you can do so by following the steps below.
- Drag a Social block into your campaign.
- Use the Delete links to remove the existing icons.
- Click on the Add new icon button.
- Select any of the icons that include the word “share”.
- Repeat this process until you’ve chosen all the desired icons. Please note: Only icons labeled “share” can be used for sharing; icons in the Social follow category will not work for this purpose.
- For each icon, type the
[% webview_url %]tag in the URL field, as shown below. When clicked, these will create posts on these social networks with the webview link pre-populated.

- In the campaign, these icons will look identical to social follow icons, so the best practice is to use separate blocks and add text that makes it clear that these are sharing links.

The email icon does not work for sharing purposes. However, the link icon can be used to link out to the webview, which recipients can copy and paste to share with others.
Social properties
Here are the block settings that are found in the Social properties panel.
| Setting | Function / how to use |
| Icon collection | Changes the icon styles. Click on the dropdown menu and select a collection. |
| Icon order | Changes the order of the icons. Click on the four stacked lines next to an icon and drag it up / down to change its position. |
| Icon title | Controls the title of the link behind the icon. Click on the More options toggle for each icon to edit their titles. |
| Icon alt text | Controls the alternate text of the icon. Click on the More options toggle for each icon to edit their alt text. |
| Icon URL | Controls the URL behind the icon. |
| Add icons | Add icons for different social networks. There are different icons for social sharing and social following. |
| Align | Controls whether the items are left, center, or right aligned. |
| Icon spacing | Changes the amount of space between icons. |
| Block padding | Controls the amount of space around the whole block. Use the plus and minus signs to adjust the padding to your liking or click on the More options toggle to adjust the padding for each side individually. |
| Hide on | Click on the desktop icon to hide the block on desktop devices. Click on the smartphone icon to hide the block on mobile devices. |
* In April 2022, our legacy editor was replaced with a new drag and drop editor. Accounts that existed prior to this change still have access to the legacy editor through their previously saved templates and campaigns, however new, from-scratch campaigns can only be created in the new drag and drop editor. Accounts that were created after this change only have access to the new drag and drop editor. Please refer to our new editor FAQ article for more information.